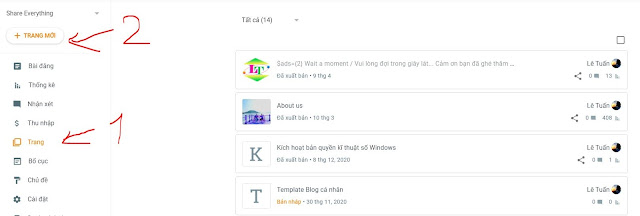
Bước 1: Tạo một trang mới và publish trang để có đường Link
Code sẽ có nhược điểm nếu như sau ?url=.... không có gì ở khoảng ... thì sẽ chuyển hướng đến một mớ hỗn độn như hình bên dưới /p/****
function changeLink(){ if (str.startsWith("https://moinhat123.blogspot.com/p/link.html?url=")){var decodedString = Base64.decode(res);}else {var decodedString = 'https://moinhat123.blogspot.com/';};window.open(decodedString,'_blank')};
Bước 2: Lấy đường Link của trang vừa tạo sau đó thay thế đường Link bôi đỏ bên dưới
<div class="separator" style="text-align: center;"><div class="ads-top"> <!--Đặt mã tại đây--> </div><div class="safelink" id="safelink"><center><div class="button outline" id="daplong">Vui lòng chờ...</div><script>/*<![CDATA[*/ var currentURL=location.href; var str = currentURL; var res = str.replace('https://moinhat123.blogspot.com/p/link.html' + '?url=', ""); function changeLink(){var decodedString = Base64.decode(res); window.open(decodedString,'_blank')}; document.write('<a href="#go-link" id="download-safelink" class="button outline">Nhấn vào đây để tiếp tục</a>'); var linkDL = document.getElementById("download-safelink"); var notif = document.getElementById("daplong"); var waktu = 5; var teks_waktu = document.createElement("span"); linkDL.parentNode.replaceChild(teks_waktu, linkDL); var id; id = setInterval(function () { waktu--; if (waktu < 0) { teks_waktu.parentNode.replaceChild(linkDL, teks_waktu); clearInterval(id); notif.style.display = "none"; linkDL.style.display = "inline-block"; } else { teks_waktu.innerHTML = "Liên kết sẽ xuất hiện sau " + waktu.toString() + " giây"; }}, 1000); /*]]>*/</script></center></div><div class="separator-text"> <!--Đặt mã tại đây--> </div><div class="blockLink" style="text-align: center;"><div class="ads-left" id="ads-left"><!--Đặt mã tại đây--> </div><div id="go-link"><a class="button" href="javascript:void(0)" onclick="changeLink();" rel="nofollow noreferrer">Tiếp Tục</a></div><div class="ads-right" id="ads-right"><!--Đặt mã tại đây--> </div></div></div>
Bước 3: Copy đoạn mã đã sửa đổi ở bước 2 sau đó vào chỉnh sửa trang vừa tạo ở bước 1 bằng chế độ HTML và dán đoạn code đó vào.
Bước 4: Copy đoạn code bên dưới vào trước thẻ đóng </head>
<style>
.button{display: inline-flex;display: -webkit-inline-flex;flex-wrap: wrap;-webkit-flex-wrap: wrap;align-items: center;-webkit-align-items: center;margin-bottom: 10px;padding: 9px 20px;border-radius: 10px;font-size: .8rem;line-height: 1.3rem;background-color: #fff;color: #161617;}
.button.outline{background-color: #fdd929;box-shadow: 0 2px 5px 0 rgba(0,0,0,.1);}
.safelink span{display: block;font-size: 12px}
.blockLink{display: flex;display: -webkit-flex;flex-wrap: wrap;-webkit-flex-wrap: wrap;align-items: center;-webkit-align-items: center}
.blockLink > div{display: block;width: 35%;}
.blockLink > div#go-link{width: 30%;}
.blockLink > div#go-link a{display: none;margin: 0}
.blockLink > div#go-link:target a{display: inline-flex}
.ads-top{margin: 0 0 20px 0;text-align: center}
#HTML99,#HTML99 .widget-content{border: 0 !important;margin: 0 !important;padding: 0 !important}
/* Responsive */
@media screen and (max-width: 768px){.blockLink > div{width: 100% !important;margin: 0 0 15px;text-align: center}.blockLink > div:last-child{margin: 0}}
</style>
<b:if cond='data:blog.pageType == "static_page"'>
<script>/*<![CDATA[*/ var uri = window.location.toString(); if (uri.indexOf("%3D","%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("%3D%3D","%3D%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("&m=1","&m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("&m=1")); window.history.replaceState({}, document.title, clean_uri); } var uri = window.location.toString(); if (uri.indexOf("?m=1","?m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("?m=1")); window.history.replaceState({}, document.title, clean_uri);}; var protocol=window.location.protocol.replace(/\:/g,''); if(protocol=='http'){ var url=window.location.href.replace('http','https'); window.location.replace(url);} /*]]>*/</script>
</b:if>
Bước 5: Vào Bố cục hoặc Layout tạo Wiget mới
- Thay đường Link địa chỉ trang mà chúng ta tạo ở bước 1 https://moinhat123.blogspot.com/p/link.html thành địa chỉ trang của các bạn nhé
- Thay đường link mà bạn không muốn mã hóa ví dụ https://moinhat123.blogspot.com
<b:widget cond='data:view.isSingleItem' id='HTML99' locked='false' title='Safelink' type='HTML' version='1'>
<b:widget-settings>
<b:widget-setting name='content'/>
</b:widget-setting></b:widget-settings>
<b:includable id='main'>
<div class='widget-content'>
<script>/*<![CDATA[*/
var Base64 = {
_keyStr: "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",
encode: function(input) {
var output = "";
var chr1, chr2, chr3, enc1, enc2, enc3, enc4;
var i = 0;
input = Base64._utf8_encode(input);
while (i < input.length) {
chr1 = input.charCodeAt(i++);
chr2 = input.charCodeAt(i++);
chr3 = input.charCodeAt(i++);
enc1 = chr1 >> 2;
enc2 = ((chr1 & 3) << 4) | (chr2 >> 4);
enc3 = ((chr2 & 15) << 2) | (chr3 >> 6);
enc4 = chr3 & 63;
if (isNaN(chr2)) {
enc3 = enc4 = 64;
} else if (isNaN(chr3)) {
enc4 = 64;
}
output = output + this._keyStr.charAt(enc1) + this._keyStr.charAt(enc2) + this._keyStr.charAt(enc3) + this._keyStr.charAt(enc4);
}
return output;
},
decode: function(input) {
var output = "";
var chr1, chr2, chr3;
var enc1, enc2, enc3, enc4;
var i = 0;
input = input.replace(/[^A-Za-z0-9\+\/\=]/g, "");
while (i < input.length) {
enc1 = this._keyStr.indexOf(input.charAt(i++));
enc2 = this._keyStr.indexOf(input.charAt(i++));
enc3 = this._keyStr.indexOf(input.charAt(i++));
enc4 = this._keyStr.indexOf(input.charAt(i++));
chr1 = (enc1 << 2) | (enc2 >> 4);
chr2 = ((enc2 & 15) << 4) | (enc3 >> 2);
chr3 = ((enc3 & 3) << 6) | enc4;
output = output + String.fromCharCode(chr1);
if (enc3 != 64) {
output = output + String.fromCharCode(chr2);
}
if (enc4 != 64) {
output = output + String.fromCharCode(chr3);
}
}
output = Base64._utf8_decode(output);
return output;
},
_utf8_encode: function(string) {
string = string.replace(/\r\n/g, "\n");
var utftext = "";
for (var n = 0; n < string.length; n++) {
var c = string.charCodeAt(n);
if (c < 128) {
utftext += String.fromCharCode(c);
} else if ((c > 127) && (c < 2048)) {
utftext += String.fromCharCode((c >> 6) | 192);
utftext += String.fromCharCode((c & 63) | 128);
} else {
utftext += String.fromCharCode((c >> 12) | 224);
utftext += String.fromCharCode(((c >> 6) & 63) | 128);
utftext += String.fromCharCode((c & 63) | 128);
}
}
return utftext;
},
_utf8_decode: function(utftext) {
var string = "";
var i = 0;
var c = c1 = c2 = 0;
while (i < utftext.length) {
c = utftext.charCodeAt(i);
if (c < 128) {
string += String.fromCharCode(c);
i++;
} else if ((c > 191) && (c < 224)) {
c2 = utftext.charCodeAt(i + 1);
string += String.fromCharCode(((c & 31) << 6) | (c2 & 63));
i += 2;
} else {
c2 = utftext.charCodeAt(i + 1);
c3 = utftext.charCodeAt(i + 2);
string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63));
i += 3;
}
}
return string;
}
};
var encode = document.getElementById('encode'),
decode = document.getElementById('decode'),
output = document.getElementById('output'),
input = document.getElementById('input');
var User_ID = "";
var protected_links = "";
var a_to_va = 0;
var a_to_vb = 0;
var a_to_vc = "";
function auto_safelink() {
auto_safeconvert();
};
function auto_safeconvert() {
var a_to_vd = window.location.hostname;
if (protected_links != "" && !protected_links.match(a_to_vd)) {
protected_links += ", " + a_to_vd;
} else if (protected_links == "") {
protected_links = a_to_vd;
}
var a_to_ve = "";
var a_to_vf = new Array();
var a_to_vg = 0;
a_to_ve = document.getElementsByTagName("a");
a_to_va = a_to_ve.length;
a_to_vf = a_to_fa();
a_to_vg = a_to_vf.length;
var a_to_vh = false;
var j = 0;
var daftarPostingan = ["https://moinhat123.blogspot.com/p/link.html"];
var randomPostingan = daftarPostingan[Math.floor(Math.random() * daftarPostingan.length)];
var a_to_vi = "";
for (var i = 0; i < a_to_va; i++) {
a_to_vh = false;
j = 0;
while (a_to_vh == false && j < a_to_vg) {
a_to_vi = a_to_ve[i].href;
if (a_to_vi.match(a_to_vf[j]) || !a_to_vi || !a_to_vi.startsWith("http")) {
a_to_vh = true;
}
j++;
}
if (a_to_vh == false) {
var encryptedUrl = Base64.encode(a_to_vi);
a_to_ve[i].href = randomPostingan + "?url=" + encryptedUrl;
a_to_ve[i].rel = "nofollow noreferrer";
a_to_vb++;
a_to_vc += i + ":::" + a_to_ve[i].href + "\n";
}
}
var a_to_vj = document.getElementById("anonyminized");
var a_to_vk = document.getElementById("found_links");
if (a_to_vj) {
a_to_vj.innerHTML += a_to_vb;
}
if (a_to_vk) {
a_to_vk.innerHTML += a_to_va;
}
};
function a_to_fa() {
var a_to_vf = new Array();
protected_links = protected_links.replace(" ", "");
a_to_vf = protected_links.split(",");
return a_to_vf;
};
/*]]>*/</script>
<script>/*<![CDATA[*/ protected_links = "bp.blogspot.com,google.com";auto_safelink(); /*]]>*/</script>
</div>
</b:includable>
</b:widget>
Đây là Link để thử nghiệm: https://letuan.edu.vn
Mẫu chuyển tiếp Link khác đơn giản hơn: Hướng dẫn làm trang chuyển hướng blogger có nút đếm ngược