Một bộ quy tắc CSS chứa một bộ chọn và một khối khai báo.

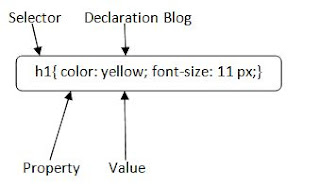
Cú pháp CSS
Bộ chọn: Bộ chọn cho biết phần tử HTML bạn muốn tạo kiểu. Nó có thể là bất kỳ thẻ nào như <h1>, <title>, v.v.
Khối khai báo: Khối khai báo có thể chứa một hoặc nhiều khai báo được phân tách bằng dấu chấm phẩy. Đối với ví dụ trên, có hai khai báo:
Thuộc tính: Thuộc tính là một loại thuộc tính của phần tử HTML. Nó có thể là màu sắc, đường viền, vv
Giá trị: Các giá trị được gán cho các thuộc tính CSS. Trong ví dụ trên, giá trị "màu vàng" được gán cho thuộc tính màu.

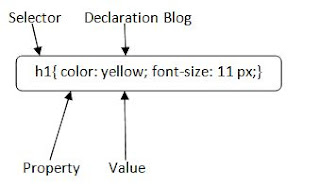
Cú pháp CSS
Bộ chọn: Bộ chọn cho biết phần tử HTML bạn muốn tạo kiểu. Nó có thể là bất kỳ thẻ nào như <h1>, <title>, v.v.
Khối khai báo: Khối khai báo có thể chứa một hoặc nhiều khai báo được phân tách bằng dấu chấm phẩy. Đối với ví dụ trên, có hai khai báo:
color: yellow;Mỗi khai báo chứa một tên thuộc tính và giá trị, cách nhau bằng dấu hai chấm.
font-size: 11 px;
Thuộc tính: Thuộc tính là một loại thuộc tính của phần tử HTML. Nó có thể là màu sắc, đường viền, vv
Giá trị: Các giá trị được gán cho các thuộc tính CSS. Trong ví dụ trên, giá trị "màu vàng" được gán cho thuộc tính màu.
Selector{Property1: value1; Property2: value2; ..........;}
